To use one of the popups in your landing page you will need to add the popup code to the page, to do that just copy the popup code from here and paste it in any section’s source in the builder after the existing code and the popup will work in the entire page, to open the popup from a link or button, just switch the builder to “Details” mode, press on the link or the button, then put the #popup_id in the link field, for example #popup_1.
*note: the popups work only with FLATPACK version +4.0

Popup id is #popup_1
<div id="popup_1" class="well pix_popup pop_hidden" >
<div class="center_text">
<div class="big_icon light_blue">
<span class="pi pixicon-paperplane"></span>
</div>
<span class="editContent"><h4 class="margin_bottom"><strong>Subscription Form</strong></h4></span>
<p class="editContent">You can add unlimited fields directly from HTML</p>
<form id="contact_form" class="pix_form">
<div id="result"></div>
<input type="text" name="NAME" id="name" placeholder="Your Full Name" class="pix_text">
<input type="email" name="email" id="email" placeholder="Your Email" class="pix_text">
<input type="text" name="NUMBER" id="number" placeholder="Your Phone Number" class="pix_text">
<span class="send_btn">
<button type="submit" class="submit_btn pix_text" id="submit_btn_6">
<span class="editContent">Send Information</span>
</button>
</span>
<span class="pix_text"><span class="pix_note editContent">*Some dummy text goes here.</span></span>
</form>
</div>
</div>

Popup id is #popup_2
<div id="popup_2" class="well pix_popup pop_style_1 pop_hidden light_gray_bg">
<div class="center_text ">
<div class="big_icon dark_red">
<span class="pi pixicon-clipboard2"></span>
</div>
<span class="editContent"><h4 class="margin_bottom pix_text"><strong>Reservation Form</strong></h4></span>
<p class="editContent">You can add unlimited fields directly from HTML</p>
<form id="contact_form" class="pix_form">
<div id="result"></div>
<input type="text" name="name" id="name" placeholder="Your Full Name" class="pix_text">
<input type="email" name="email" id="email" placeholder="Your Email" class="pix_text">
<input type="text" name="number" id="number" placeholder="Your Phone Number" class="pix_text">
<select name="numberp" class="pix_text">
<option value="1">One Person</option>
<option value="2">Two Person</option>
<option value="3">Three Person</option>
<option value="+4">More</option>
</select>
<span class="send_btn">
<button type="submit" class="orange_bg submit_btn pix_text" id="submit_btn_6">
<span class="editContent">Send Information</span>
</button>
</span>
<span class="pix_text"><span class="pix_note editContent">*Some dummy text goes here.</span></span>
</form>
</div>
</div>

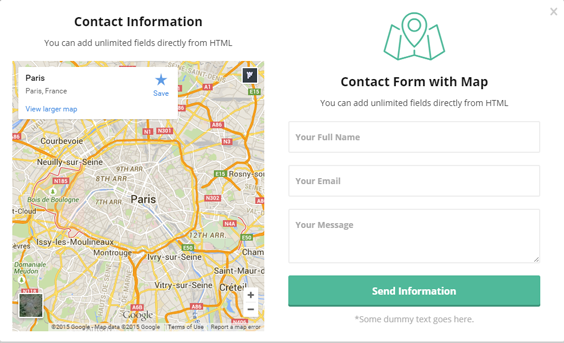
Popup id is #popup_3
<div id="popup_3" class="well pop_hidden">
<div class="sixteen columns pix_popup">
<div class="eight columns alpha">
<div class="center_text pix_popup2">
<div class="big_map">
<h4 class="bold_text margin_bottom">Contact Information</h4>
<p>You can add unlimited fields directly from HTML</p>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d83998.91163207508!2d2.3470599!3d48.85885894999999!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x47e66e1f06e2b70f%3A0x40b82c3688c9460!2sParis%2C+France!5e0!3m2!1sen!2s!4v1408382253934"></iframe>
</div>
</div>
</div>
<div class="eight columns omega">
<div class="center_text pix_popup2">
<div class="big_icon green_blue">
<span class="pi pixicon-map2"></span>
</div>
<span class="editContent"><h4 class="margin_bottom pix_text"><strong>Contact Form with Map</strong></h4></span>
<p class="editContent">You can add unlimited fields directly from HTML</p>
<form id="contact_form" class="pix_form">
<div id="result"></div>
<input type="text" name="name" id="name" placeholder="Your Full Name" class="pix_text">
<input type="email" name="email" id="email" placeholder="Your Email" class="pix_text">
<textarea name="message" rows="3" id="message" placeholder="Your Message" class="pix_text"></textarea>
<span class="send_btn">
<button type="submit" class="submit_btn green_blue_bg pix_text" id="submit_btn_6">
<span class="editContent">Send Information</span>
</button>
</span>
<span class="pix_text"><span class="pix_note editContent">*Some dummy text goes here.</span></span>
</form>
</div>
</div>
</div>
</div>

Popup id is #popup_4
<div id="popup_4" class="well pix_popup pop_hidden" pix-class="subscribe_popup">
<div class="center_text">
<span class="editContent"><h4 class="margin_bottom pix_text"><strong>Subscription Form</strong></h4></span>
<p class="editContent">You can add unlimited fields directly from HTML</p>
<form id="contact_form" class="pix_form">
<div id="result"></div>
<input type="email" name="email" id="email" placeholder="Enter Your Email" class="pix_text">
<span class="send_btn">
<button type="submit" class="submit_btn pix_text" id="submit_btn_6">
<span class="editContent">Subscibe To Newsletter</span>
</button>
</span>
</form>
</div>
</div>

Popup id is #popup_5
<div id="popup_5" class="well pix_popup pop_hidden">
<div class="center_text">
<div class="big_icon orange">
<span class="pi pixicon-envelope"></span>
</div>
<h4 class="bold_text margin_bottom">Contact Form</h4>
<p>You can add unlimited fields directly from HTML</p>
<form id="contact_form" class="pix_form ">
<div id="result"></div>
<input type="email" name="email" id="email" placeholder="Your Email" class="pix_text">
<textarea name="message" rows="3" id="message" placeholder="Your Message" class="pix_text"></textarea>
<span class="send_btn">
<button type="submit" class="submit_btn green_1_bg pix_text" id="submit_btn_6">
<span class="editContent">Send Information</span>
</button>
</span>
<span class="pix_note">*Some dummy text goes here.</span>
</form>
</div>
</div>

Popup id is #popup_6
<div id="popup_6" class="well pix_popup pop_hidden blue_bg dark">
<div class="center_text ">
<span class="editContent"><h4 class="margin_bottom pix_text"><strong>Subscription Form</strong></h4></span>
<p class="editContent">You can add unlimited fields directly from HTML Builder</p>
<form id="contact_form" class="pix_form">
<div id="result"></div>
<input type="text" name="name" id="name" placeholder="Your Full Name" class="pix_text">
<input type="email" name="email" id="email" placeholder="Enter Your Email" class="pix_text">
<span class="send_btn">
<button type="submit" class="submit_btn pix_text orange_bg" id="submit_btn_6">
<span class="editContent">Subscibe To Newsletter</span>
</button>
</span>
</form>
</div>
</div>

Popup id is #popup_7
<div id="popup_7" class="well pix_popup pop_hidden " >
<div class="center_text">
<div class="big_icon orange">
<span class="pi pixicon-flag2"></span>
</div>
<span class="editContent"><h4 class="margin_bottom pix_text"><strong>Additional Informations</strong></h4></span>
<p class="editContent">You can add unlimited fields directly from HTML via FLATPACK form builder</p>
<form id="contact_form" class="pix_form">
<div id="result"></div>
<div class="ten ">
<div class="five columns">
<div class="small_padding_right">
<input type="email" name="email" id="email" placeholder="Your Email" class="" class="pix_text">
</div>
</div>
<div class="five columns">
<input type="text" name="name" id="name" placeholder="Your Full Name" class="pix_text">
</div>
</div>
<textarea name="message" rows="3" id="message" placeholder="Your Message" class="pix_text"></textarea>
<span class="send_btn">
<button type="submit" class="submit_btn green_1_bg pix_text" id="submit_btn_6">
<span class="editContent">Send Information</span>
</button>
</span>
<span class="pix_text"><span class="pix_note editContent">*Some dummy text goes here.</span></span>
</form>
</div>
</div>

Popup id is #popup_8
<div id="popup_8" class="well pix_popup pop_hidden" >
<div class="center_text">
<div class="big_icon dark_yellow">
<span class="pi pixicon-video2"></span>
</div>
<span class="editContent"><h4 class="normal_title margin_bottom pix_text"><strong>Video Popup</strong></h4></span>
<p class="editContent">You can edit the popup directly from PixBuilder</p>
<span class="pix_video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/Da4pTvROe78?rel=0&showinfo=0" frameborder="0" allowfullscreen></iframe>
</span>
</div>
</div>

Popup id is #popup_9
<div id="popup_9" class="well pix_popup pop_hidden" >
<div class="center_text">
<div class="pix_inline_block">
<div class="six columns">
<span class="editContent"><h4 class="normal_title margin_bottom pix_text"><strong>Popup With Buttons</strong></h4></span>
<p class="editContent">Seamlessly empower fully researched growth strategies and interoperable internal.</p>
<a href="#" class="pix_button btn_normal green_1_bg pix_button_flat bold_text"><i class="pi pixicon-layout"></i>
<span class="editContent">First Button</span>
</a>
<a href="#" class="pix_button btn_normal orange_bg pix_button_flat bold_text"><i class="pi pixicon-image"></i>
<span class="editContent">Second Button</span>
</a>
</div>
</div>
</div>
</div>

Popup id is #popup_10
<div id="popup_10" class="well pop_hidden" pix-class="subscribe_popup">
<div class="h_padding margin_vertical">
<div class="center_text margin_bottom_30 margin_vertical">
<span class="editContent"><h4 class="margin_bottom pix_text"><strong>Subscription Form</strong></h4></span>
<p class="light_gray editContent">Seamlessly empower fully researched growth strategies and interoperable internal.</p>
</div>
<form id="contact_form" class="pix_form ">
<div class="sixteen columns center_text">
<div id="result"></div>
</div>
<div class="clearfix"></div>
<div class="sixteen columns center_text">
<div class="one-third column alpha">
<input type="text" name="name" id="name" placeholder="Your Full Name" class="pix_text">
</div>
<div class="one-third column">
<input type="email" name="email" id="email" placeholder="Your Email" class="" class="pix_text">
</div>
<div class="one-third column omega">
<span class="send_btn">
<button type="submit" class="submit_btn green_1_bg pix_text" id="submit_btn_6">
<span class="editContent">Send Information</span>
</button>
</span>
</div>
</div>
<div class="clearfix"></div>
</form>
</div>
</div>

Popup id is #popup_11
<div id="popup_11" class="well pix_popup pop_hidden">
<div clas="sixteen columns pix_inline_block">
<div class="pix_inline_block">
<div class="center_text ten columns">
<div class="big_icon dark_yellow">
<span class="pi pixicon-mobile"></span>
</div>
<div class="pix_inline_block">
<div>
<span class="editContent"><h4 class="normal_title margin_bottom pix_text"><strong>Popup For Applications</strong></h4></span>
<p class="editContent">Seamlessly empower fully researched growth strategies and interoperable internal empower fully researched Applications stores.</p>
<a href="#" class="pix_button dark_gray pix_button_line bold_text margin_h margin_v"><i class="pi pixicon-apple"></i>
<span class="editContent">Apple Store</span>
</a>
<a href="#" class="pix_button green_1 pix_button_line bold_text margin_h margin_v"><i class="pi pixicon-android"></i>
<span class="editContent">
Google Play
</span>
</a>
<a href="#" class="pix_button blue_text pix_button_line bold_text margin_h margin_v"><i class="pi pixicon-windows8"></i>
<span class="editContent">
Windows Store
</span>
</a>
</div>
</div>
</div>
</div>
</div>
</div>

Popup id is #popup_12
<div id="popup_12" class="well pop_hidden">
<div class="sixteen columns pix_popup">
<div class="eight columns alpha">
<div class="pix_popup2">
<div class="big_icon left_text green_blue">
<span class="pi pixicon-briefcase2"></span>
</div>
<span class="editContent"><h4 class="normal_title margin_bottom pix_text"><strong>Business-y Details</strong></h4></span>
<p class="normal_text editContent">
<strong>Postal Address</strong><br>
PO Box 16122 Collins Street West<br>
Victoria 8007 Australia<br>
<strong>Envato Headquarters</strong><br>
121 King Street, Melbourne <br>
Victoria 3000 Australia<br>
<strong>Envato Pty Ltd</strong><br>
ABN 11 119 159 741<br>
<strong>Phone: +61 3 8376 6284</strong><br>
</p>
<p class="normal_text light_gray editContent">
Support requests are not handled by phone. You can get help quickly and easily at the Envato Help Center.
</p>
</div>
</div>
<div class="eight columns omega">
<div class="center_text pix_popup2">
<div class="big_map">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d83998.91163207508!2d2.3470599!3d48.85885894999999!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x47e66e1f06e2b70f%3A0x40b82c3688c9460!2sParis%2C+France!5e0!3m2!1sen!2s!4v1408382253934"></iframe>
</div>
</div>
</div>
</div>
</div>

That is great! But could you tell me how after clicking send button automaticaly close this pop up?
Thanks!
Hello,
You can make the popup close after successfully submitting the form by editing the file “/js-files/custom1.js” and add this line after the line 191:
$.fancybox.close();
If you have any other questions we will be happy to help.
Kind regards,
Can you make the pop up open after x amount of seconds automatically?
Hello,
That will needs special modifications on the code.
Kind regards,